I recently upgraded my web server hardware and so, in that spirit, it seemed like a good time to refresh the configuration of my blog software. I had previously made several attempts to ‘make it fast’, but with only limited improvement. This time, however, I seem to have made some good progress… read below the fold for some details of my effort.

Where things started
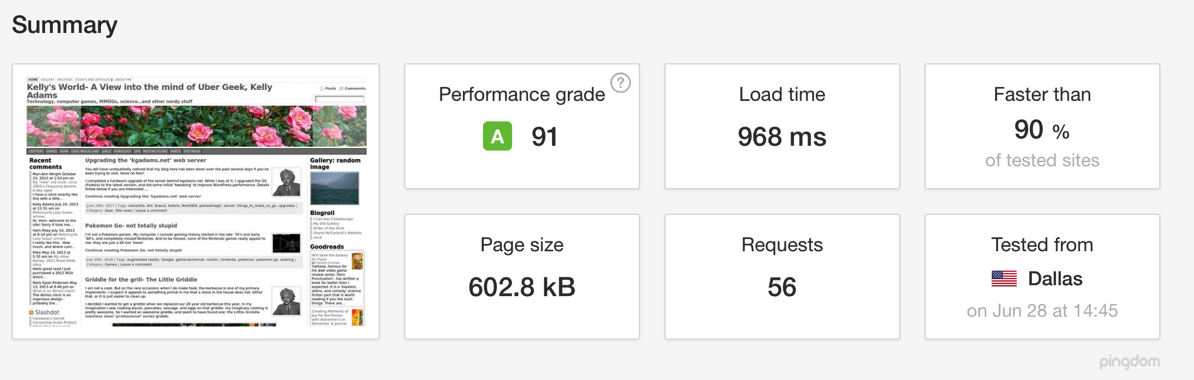
The image from Pingdom’s page test I’ve included above is the ‘after’ picture: so what did things look like before I started down the performance improvement path? Unfortunately I didn’t keep any screenshots, but at a high level:
- Performance grade: under 60%
- Load time: over 6000 ms
- Faster than: 25% of tested sites
The big one for me: Load time. Going from over six seconds to somewhere around 1.5 seconds is a huge improvement in my book. My audience is very small, but I really don’t want to turn the few people who do make it to Kelly’s World away just because the page loads too slowly. And I was finding the slow load times were bothering me, too.
One thing that bothered me in this is that I had previously taken steps to improve the site performance. I had installed one of the most highly rated WordPress performance optimizers: W3 Total Cache. And I had spent a good number of hours configuring, adjusting, and fiddling with W3 Total Cache’s settings. I had made small improvements, but couldn’t get any big wins.
Change, test, rinse, repeat
My first step was to find and use some testing tools that I could rely on to measure my progress. My first choice here was obvious: Google’s Page Speed Insights. This immediately told me several things:
- Processing “before the fold”: my site was spending a lot of the user’s precious time before anything even started to render in their browser. To start with, this was over two seconds of my six second load time
- PageSpeed also told me which CSS and JavaScript files were at fault: something like six JavaScript files and nine CSS files were blocking rendering
- Image optimization: Images on my main page were several hundred kilobytes; and apparently several of them were not optimally compressed and were taking a long time to load
- this was aggravating. I have an image optimization suite installed: EWWW image optimizer. I later found out that its optimizations were ‘limited’ without paid upgrades: more on that later
I also observed that it was very important to preview my site ‘logged out’ (e.g.: using a separate browser) after every change:
- all the tested tools turn off caching/optimization by default for admin users
- some of the render blocking changes can cause problems e.g. loading JavaScript or CSS async can cause a page rendering problem for dependent page elements
- therefore, viewing the site as a ‘non-authenticated’ user (like most visitors and the testing tools themselves) is a very good idea
I then used these findings to do some research. A couple of online articles were extremely helpful in this regard:
- How to Eliminate Render-blocking Javascript and CSS by Jon Penland
- this article was fantastic; he tested several tools and even combinations of WordPress plugins aimed specifically at the ‘before the fold’/render blocking issue
- Speed up WordPress: Using CDNs, compression, and minification by Bar?? Ünver
- Many good ideas and guidance regarding general WordPress performance
There were several other articles I read, but the above guidance stood out.
Testing begins
Using my research above for insight, I was able to proceed through a series of tests more or less as follows:
- Install Autoptimize and Async JavaScript plugins
- This combination was identified in the “render blocking” article as effective, and I can attest that this is so
- The installs were easy, worked without serious issue, and immediately reduced my page load time down around 4 seconds
- BOOM! A 2 second improvement
- and, per Google’s page speed, most of the ‘render blocking’ was eliminated just as expected
- Fiddle with W3 total Cache, get frustrated and replace it with WP Rocket
- The site’s performance was still pretty poor, so I spent a couple of hours trying to get W3 Total Cache settings to give me some improvement. Things I recall trying to little or no effect
- I installed memcached and configured Total Cache to use it for most of its caching
- I performed a ton of ‘A/B’ testing, turning configuration settings off/on, cycling the HTTP services, and retesting
- Despite all the fiddling, I couldn’t squeeze any improvement out of W3 Total Cache. Mostly out of frustration I uninstalled it completely: the performance of my site barely changed at all
- After uninstalling W3 Total Cache, I took a chance on equivalent plugin: WP Rocket
- WP Rocket is a purchased plugin; but for $39 U.S. it seemed worth the risk
- The configuration settings for WP Rocket are almost comically simple compared to W3 Total Cache; and the best part? It improved performance as soon as I installed it. Page load time dropped to about 3 seconds
- BOOM! A one second improvement
- Fiddle with database optimization; switch all databases to InnoDB
- This was a long shot, but I did spend some time checking my database performance: everything looked good, and nothing I tried improved performance
- In the process I noticed I was still using myISAM as the engine for many of the tables and migrated them all to InnoDB
- I also noticed that, apparently, my MySQL was replaced by MariaDB somewhere along the line
- MariaDB is a ‘true open source’ fork of MySQL
- Oracle, the ‘owner’ of MySQL, started being increasingly opaque about their upgrade and bug fix process. Some of the original MySQL developers decided to create the MariaDB fork quite some time ago. As doubts about Oracle increased, more and more interest in the OSS community shifted to the MariaDb fork
- Fedora (and RedHat) replaced MySQL with MariaDB as of Fedora 19… so quite some time ago. The fact that I didn’t notice shows that it doesn’t matter a lot- but I should point out that MariaDB is not compatible with some of the database tuning tools in MySQL workbench
- Activate JetPack Photon CDN
- By this point, most of my page load time was in the ‘images’ category, so I started to focus there
- I started by fiddling with my EWWW Image optimizer settings, but eventually realized one problem was that the ‘free’ version of EWWW I was using was preventing me from selecting lossy compression options where the biggest image file size benefits can be achieved
- to get access to the ‘lossy’ options would require licensing EWWW. Their licensing is based on images compressed: the minimum package is $9 a month. I shelved that for the moment
- I then looked at CDN (content delivery network) options. This would put the images from my site on distributed high bandwidth servers.
- I looked at several providers: MaxCDN looked like a good option, but like all of the ones I could find would result in minimum monthly costs of something like $9 a month
- I had heard that JetPack (the free WordPress toolkit from the developers of WordPress) had an image-only CDN included for free. I already had JetPack installed, so I turned on the Photon CDN option
- note that Photon both serves images, and also performs compression/format conversion ‘magic’ on them. It does this without you having control over the formats that are served or how they are distributed on the CDN. Despite this lack of control, it seems to work pretty well: that’s the ‘magic’ part.
- BOOM! Another second shaved off; my page load time dropped to 2 seconds…
- for free and with a single button push 😉
- Remove sketchy plugins and reduce the heartbeat
- Over the years my site had accumulated a number of plugins, both active and inactive.
- I deleted most of the inactive plugins as I had read even inactive plugins can have a (small) impact on performance and observed… nothing. But cleaning up the cruft is a good thing
- One very old plugin, Counterize II, has a long history on my site. Back in the day I used it to keep track of visitor statistics. The only thing I was still using it for was a simple ‘visitor counter’ I displayed on the main page. Counterize, however, was storing all sorts of information about site visitors, and was performing a count of database rows to display this count. I figured there had to be a more efficient alternative- in the mean time, I turned off Counterize
- WordPress generates a polling heartbeat that is primarily used when multiple editors are working on the site to prevent conflicts
- this polling process can be ‘expensive’, particularly regarding the admin screen’s performance
- I installed the Heartbeat Control plugin and turned off the heartbeat entirely
- Note that I tried this stage with and without this change and didn’t notice a difference that I could pin down; for now I’m leaving the heartbeat off but will investigate further later
- BOOM! another half a second improvement; down to 1.5 seconds
- Set server power management to ‘performance’ setting
- My new server has ‘smart’ power management; it throttles back the CPU when things aren’t happening, and is supposed to turn up the power when things start to happen
- However, this is not a good approach for a web server: HTTP requests rarely happen regularly enough to keep the CPU throttle ‘open’, so everyone suffers from the lower speed
- I installed Fedora kernel-tools and used the ‘cpupower’ command to set the power configuration to performance e.g.:
-
cpupower frequency-set -g performance
- BOOM! another half second improvement; down to about 1 second, with some variation
In conclusion…
- Optimizing render blocking using Autoptimize and Async JavaScript plugins
- Replacing W3 Total Cache with WP Rocket
- Activating Jetpack’s Photon CDN/‘magic’ image service
- Get rid of bloated/old/unsupported plugins
